Newspaper 테마 데모 적용하기
지난 시간에 Newspaper 테마를 구입하고, 적용하는 것까지 성공했습니다. 하지만 제대로 된 블로그를 만들기 위해서는 이것저것 건드려서 디자인을 해 주어야합니다. Newspaper 테마는 다행히도 tagDiv Composer라는 플러그인을 제공하여 초보자도 쉽게 화면을 꾸밀 수 있는 기능을 제공하고 있습니다. 그럼에도 불구하고 저처럼 워드프레스 자체가 처음인 사람은 그것조차도 쉽지 않습니다.
이런 경우에는 밑바닥부터 하나씩 만드는 것 보다, 제작자가 제공하는 데모를 먼저 적용한 후, 그것을 수정해서 만드는 것이 좋습니다. Newspaper 뿐만이 아니라 대부분의 유료 테마에는 많은 종류의 데모가 있고, 그 데모를 수정해서 사용할 수 있기 때문에 남들과 다른 테마를 꾸밀 수 있습니다. 이전에 워드프레스로 운영했던 제 블로그도, Newspaper에서 제공하는 데모를 수정해서 사용했었습니다.

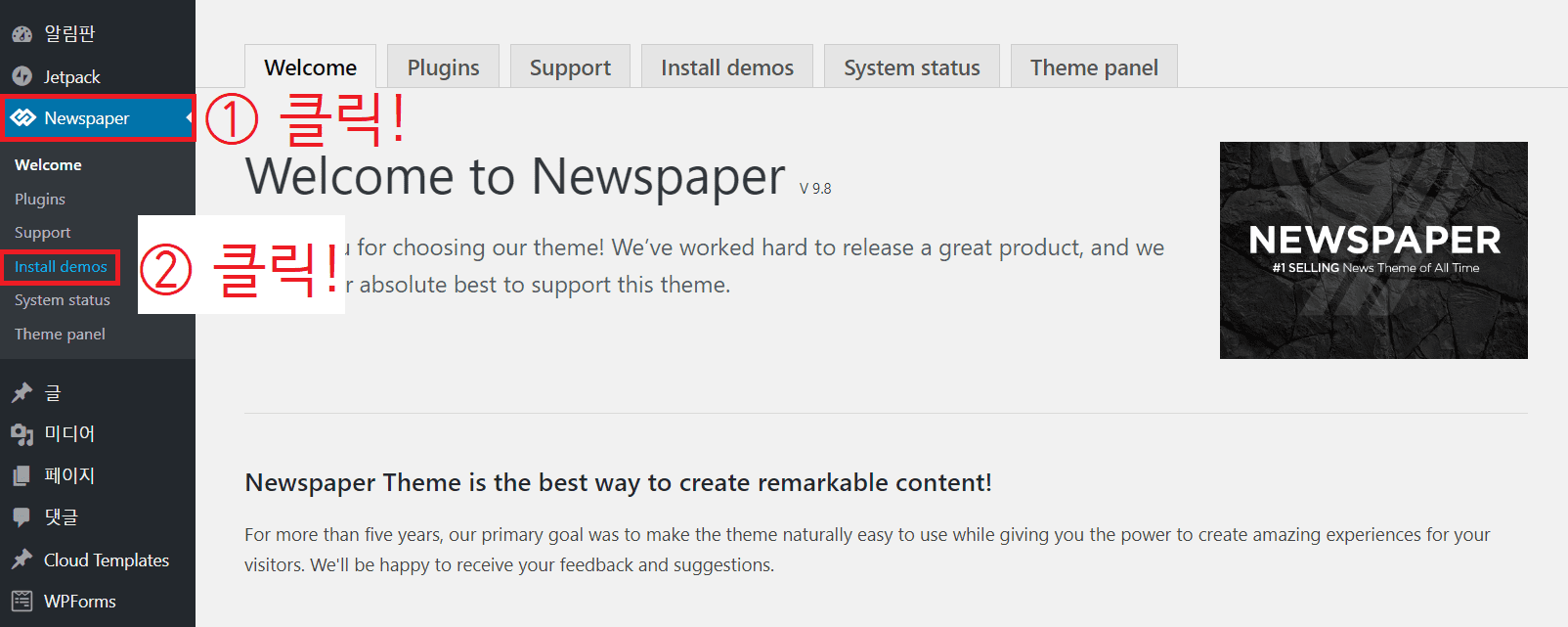
데모를 적용하는 과정은 매우 간단합니다. 워드프레스 관리자 화면으로 들어가신 후, 왼쪽 메뉴의 Newspaper를 클릭합니다. 그런 다음 Install demos 메뉴를 클릭합니다.

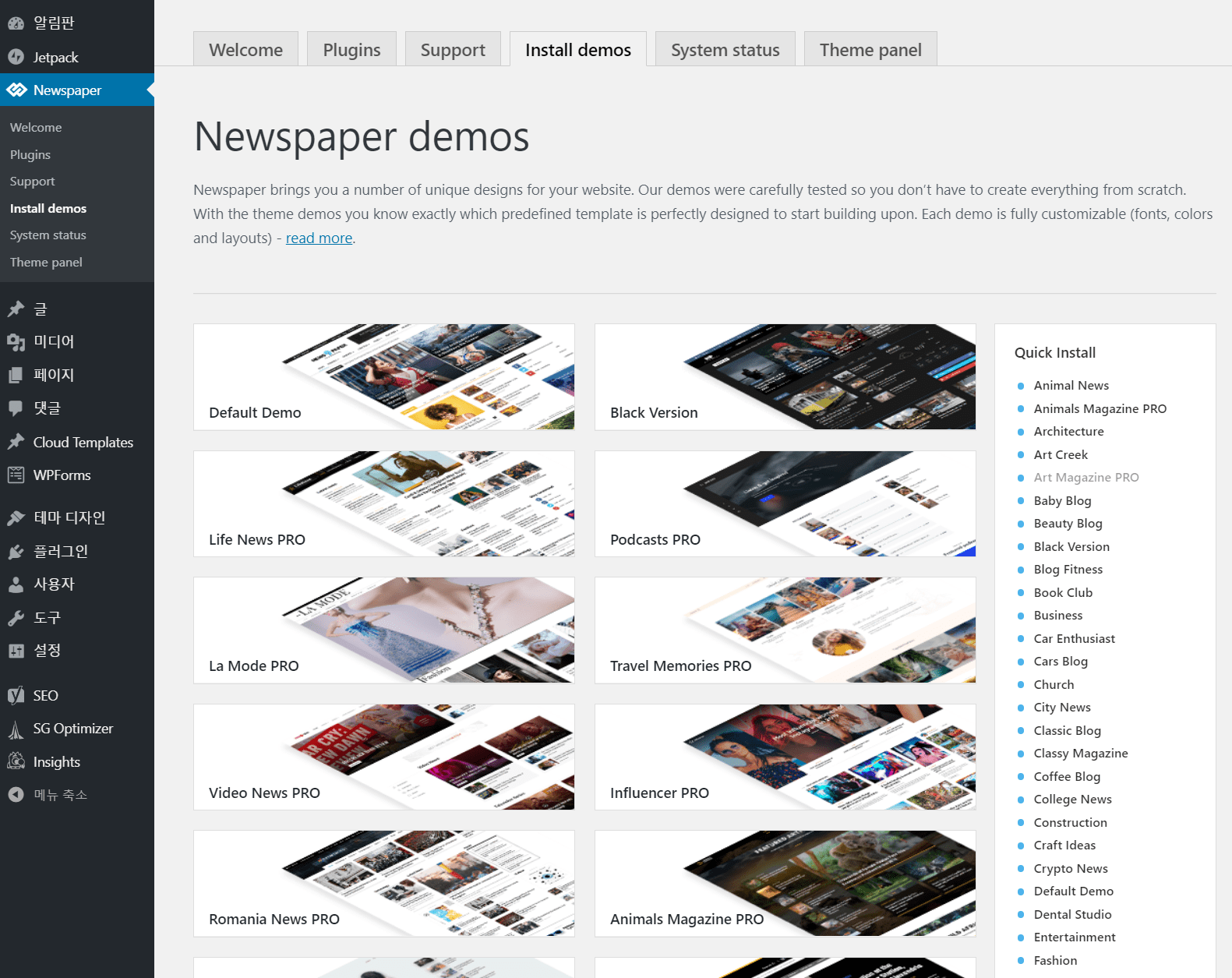
Newspaper 데모 화면으로 들어가면 사용할 수 있는 데모의 목록이 나옵니다. Newspaper 버전이 업그레이드 될 때마다 사용할 수 있는 데모 또한 추가되기 때문에, 보이는 목록이 저와 다를 수도 있습니다.
각 데모 위에 마우스를 올려두면 Preview 라는 버튼이 나오는데, 이것을 누르시면 실제로 보게 되는 화면이 어떨지 보여줍니다. 용도에 맞는 매우 많은 데모가 제공되므로, 이것 저것 클릭해보면서 마음에 드는 데모를 선택하시면 됩니다.

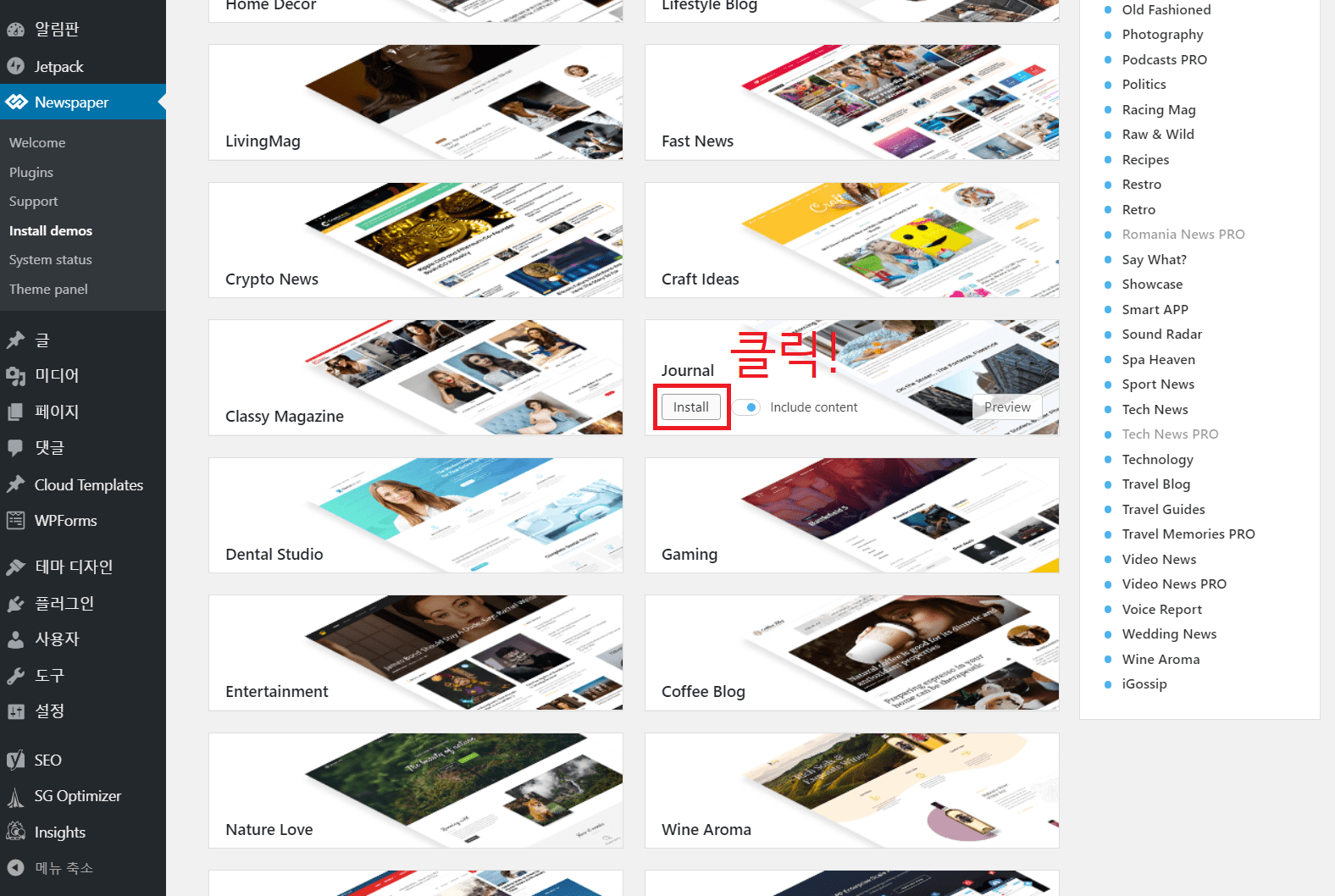
저는 여러 데모 중 Journal 이라는 데모가 마음에 들었습니다. 데모를 적용하기 전에, Install 버튼 옆에 보시면 Include content 라는 항목이 보입니다. 이 항목을 클릭하시면 데모의 스킨만 가져올지, Preview에서 보이는 포스트까지 가져올 지 선택할 수 있습니다. Include content를 체크하고 데모를 설치하면, 지금까지 작성한 글이 모두 날아갈 수 있으니 주의하시기 바랍니다. 저는 이 데모를 적용하기 전에는 글을 하나도 작성하지 않은 상태였기 때문에 Include content에 체크하였습니다.
선택을 완료하셨으면, Install 버튼을 클릭합니다.

Install 버튼을 클릭하시면 위와 같은 경고 팝업이 나옵니다. 데모를 지울 때는 데모를 적용하기 전 상태로 롤백을 해주지만, 혹시라도 모르니 백업을 하라는 경고입니다. 만약에 포스트를 많이 작성하신 상태에서 데모를 적용하신 다면, 반드시 백업을 하신 후 데모를 적용하시기 바랍니다.
문제가 없다면 YES 버튼을 클릭하시면 됩니다.

설치하는데 약간의 시간이 걸립니다. 몇 분 기다리시면 설치가 완료됩니다.

설치가 완료되면 Demo installed! 라는 문구가 나옵니다. 만약에 실제로 데모를 적용해보시고 마음에 들지 않는다면, Uninstall 버튼을 클릭하시면 됩니다.

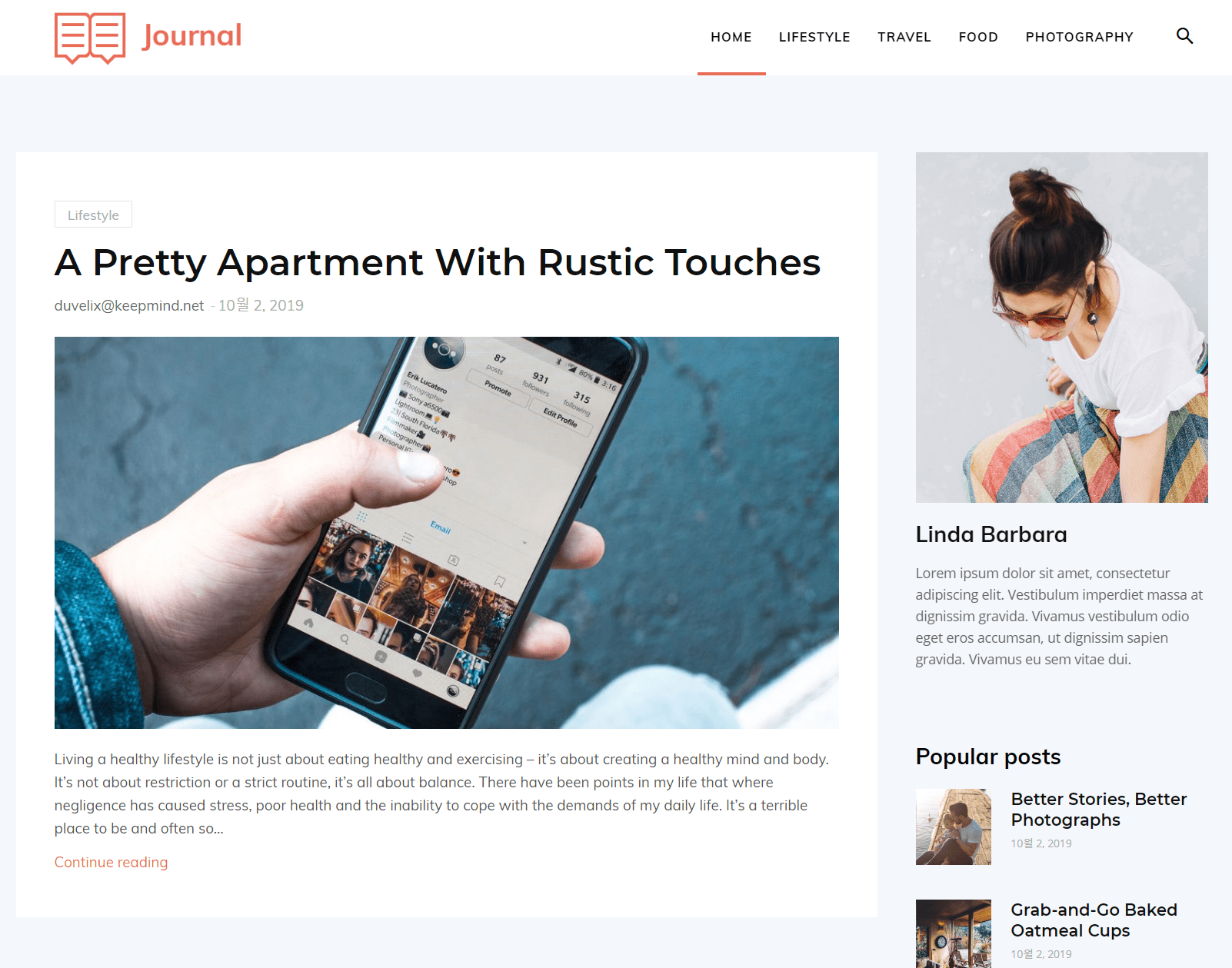
Journal 데모를 적용하고 메인 화면으로 가시면 데모와 똑같이 적용된 것을 볼 수 있습니다. 제가 사용했던 워드프레스 블로그는 이 데모를 약간 수정해서 사용했었습니다.

현재는 GitHub 블로그로 이전했기 때문에 그 당시 블로그 화면을 보여드리겠습니다. Journal 데모와 매우 유사한 구조를 갖고 있는 것을 아실 수 있습니다.

Leave a comment